Beaver Builder Column Gutter

Last updated july 12 2019.
Beaver builder column gutter. Take control and join over 1 000 000 websites built with beaver builder. Dragging a module into the layout automatically creates a new row with a column around it or a new module layer or a new column to the left or right of an existing one. It s a small thing but it makes the design process feel a bit more fluid. In this example content width is set to 800px.
Beaver builder is the wordpress page builder you can trust with your business. The default fixed width setting is 1100px but you can change it either in beaver builder s global settings or for individual rows. The second column with the menu is larger so i set the width to 65. In the first column with the logo i set the width to 10.
The number of the newly added cell will be equal to the number of columns. In the third column with the button i set the width to 10. This is just one example. Add as many columns you want with add item button.
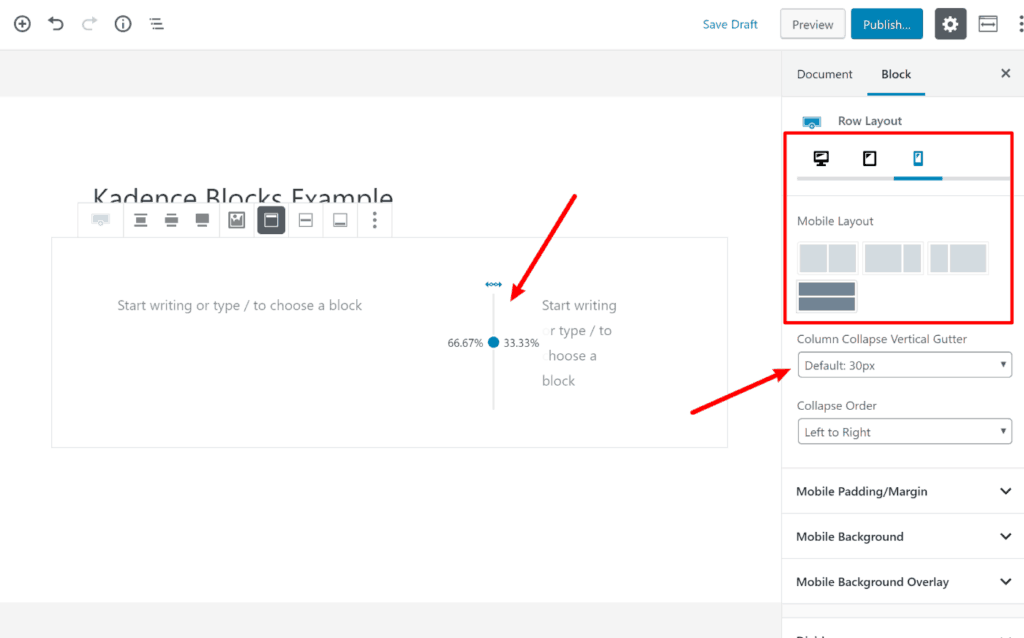
One great thing about beaver builder is that you can automatically create new columns just by dragging one module next to another whereas divi builder and elementor force you to manually create new columns before you can add new elements. If you set a minimum column height for one column in a layer it will propagate to all columns in the layer. Equalize the column heights of all columns in the layer then choose whether the content in the column content should be vertically aligned to the top center or bottom of the column. This means that with no margins or padding the column and the module are 800px wide and centered horizontally on the page.
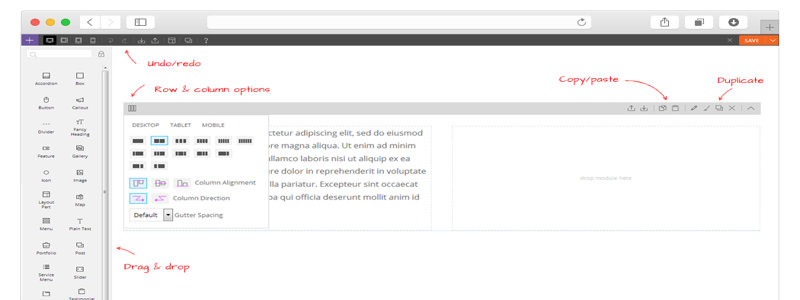
To drag one or more empty columns into the layout. Add item button will add cells horizontally. While i was there i changed the gutter to 1. Awesome software great support and a helpful community.
Set a minimum column height. Add a text to the column save it and you can see it appearing in the table. This class can be used on a row to affect all columns in the row or on a column to affect only that one column. You can add multiple layers of columns but you can only create one row.
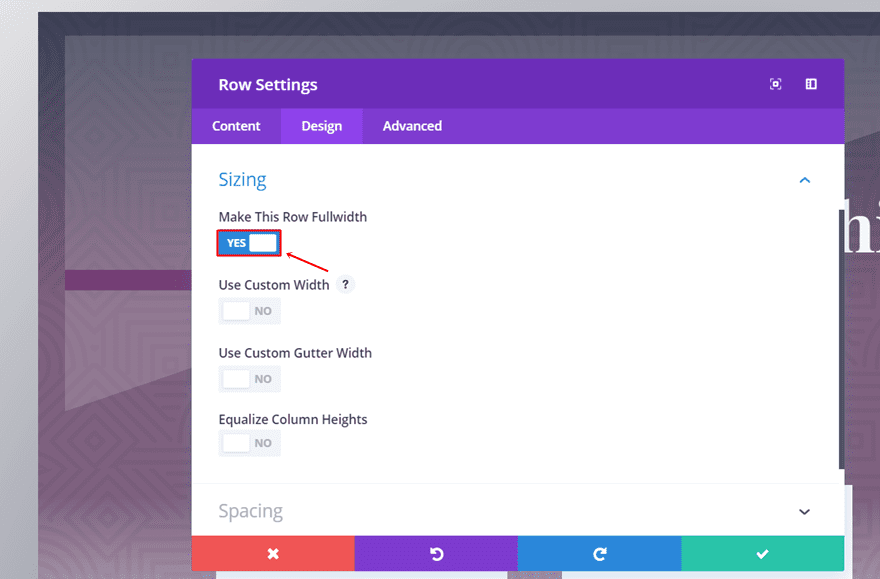
When you set a row to be full width and set its padding and margins to 0 the row then actually truly stretches to be the full width of the content container. Edit newly added cell. Fl col gutter double increases the gutter width between columns to be double the default. First in beaver builder you do layout by cleanly setting actual css layout elements in particular padding and margins for every row column and module you create.
Drag a module into the layout. Lastly in the fourth column with the social follow i set the width to 15. In the content panel click the rows tab and drag the column configuration you want into the layout. Click launch beaver builder.
Home documentation beaver builder. Create the layout you want for the saved row or module by dragging modules into the empty column adding more columns or modifying the row and column settings.